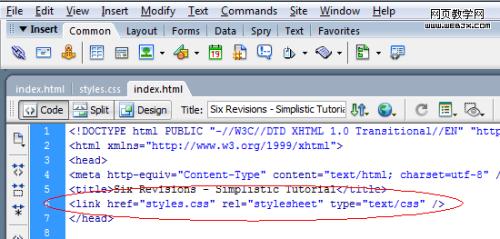
在CSS中,link里 的rel="stylesheet"是什么意思 啊
的有关信息介绍如下:意思是:
在<link>标签中,“rel=stylesheet”,rel是关联的意思,关联的是一个样式表(stylesheet)文档,它表示这个link在文档初始化时将被使用。
rel是Relations的所写 指关联到一个stylesheet(样式表单)。
由于目前的CSS还不能抓取rel与rev的属性值,所以没有办法给不同关系的链接提供不同的样式,所以现在rel与rev只是用来使得网页的语义性更为完善。
Link标签有两个作用:
1. 定义文档与外部资源的关系;2. 是链接样式表。
link标签是用于当前文档引用外部文档的,其次,这个标签的rel属性用于设置对象和链接目的间的关系。

扩展资料
rel各个属性值配置的意思:
Alternate -- 定义交替出现的链接
Stylesheet -- 定义一个外部加载的样式表
Start -- 通知搜索引擎,文档的开始
Next -- 记录文档的下一页.(浏览器可以提前加载此页)
Prev -- 记录文档的上一页.(定义浏览器的后退键)
Contents
Index -- 当前文档的索引
Glossary -- 词汇
Copyright -- 当前文档的版权
Chapter -- 当前文档的章节
Section -- 作为文档的一部分
Subsection -- 作为文档的一小部分
Appendix -- 定义文档的附加信息
Help -- 链接帮助信息
Bookmark -- 书签